JavaScript
Сообществе JavaScript разработчиков
Сообщения
-
JavaScript мемы -
Ты фронтендер? Расскажу, как не сойти с ума среди React, Next.js и вечного «undefined»
Привет, я Кирилл. Я пишу код на JavaScript уже три, пять или 9 лет ?, и если вы ждёте историй про «успешного программиста с кофе на фоне MacBook» — пролистайте дальше. Здесь будет правда: гневные коммиты, бессонные ночи с документацией и вечная война между «оно работает» и «почему оно работает?».
JavaScript: где «легко» — это ловушка
JavaScript кажется дружелюбным, пока не столкнёшься с async/await в цепочке промисов, которые внезапно resolve в
undefined. А потом оказывается, что проблема была в опечатке переменной. Знакомо? Да, это каждый день. ️
️ ️
️
Писать на чистом JS сейчас почти никто не будет — все бегут к фреймворкам. Но и там рай не наступает.А начиналось так красиво:
document.querySelector('button').addEventListener('click', () => { alert('Кирилл, ты попал!'); });React: любовь-ненависть длиною в props
React — это как собрать мебель из IKEA: вроде инструкция есть, но половину деталей не понимаешь, зачем они.
Компоненты? Легко. Жизненный цикл? Уже устарело. Хуки? «Ну, это просто функции», — говорят в туториалах. А потом ты пишешьuseEffectи три часа дебагаешь, почему стейт обновляется на один рендер позже.const [data, setData] = useState(null); useEffect(() => { fetchData().then((res) => { setData(res); // А вот и нет, данные «уплывут» если компонент размонтируется }); }, []);Совет от меня: если
useEffectвызывает панику — вы не одиноки. Документация React читается как роман Кафки: вроде всё по-человечески, но смысл ускользает.Next.js: «Мне нужен SSR» vs «Что опять сбилась сборка?»
Next.js решает проблемы, о которых вы не знали, пока не начали его использовать. Хотите SSR? Пожалуйста. Статическую генерацию? Без проблем. А потом вы тратите день, чтобы заставить
getStaticPropsправильно работать с динамическими роутами, и понимаете, чтоfallback: true— это не магия, а головная боль.Плюсы? Да, проект масштабируется.
Минусы? Конфигурация Webpack в Next.js — это как попытка починить реактивный двигатель на лету. И да, если увидите в ошибкеModule not found: Can't resolve 'fs'— добро пожаловать в клуб.А еще есть… «Экосистема»
 ️
️- TypeScript: «Почему ты ругаешься на string | undefined? Я же проверил!».
- Redux, Zod: «Ты точно нужен? Может, Context API хватит? Ой, опять перерисовывается всё».
- Тесты: Пишешь их два дня, а потом менеджер говорит: «Мы жмём дедлайн, вырежи пока».
Зачем я это делаю?
Потому что когда после 20 попыток страница наконец рендерится без ошибок, а анимация не лагает — это кайф. Потому что находить баг в чужом коде (спасибо, коллега) — это как выиграть в детективе. И да, конечно на жопе сидеть приятнее чем на заводе.
Но если вы думаете, что программирование — это про гениальные озарения и лёгкие деньги, то… Нет. Это про упорство, гугление на английском и умение смеяться над своими же комментариями
// TODO: fix laterдвухлетней давности.P.S. Если React, Next.js и Node.js — это «просто», покажите свой GitHub. Мы все хотим на вас посмотреть.

-
Крупные компании Екатеринбурга сокращают IT-специалистов: что происходит?
 Основные факты:
Основные факты:- К 15–30% IT-сотрудников в крупных компаниях (банки, агрегаторы, онлайн-платформы) могут заменить на более дешевые кадры к лету.
- В числе упомянутых компаний — «СКБ Контур», но позже они опровергли сокращения, заявив об открытии 100+ вакансий.
- Причины увольнений: низкая эффективность, несоответствие зарплате, проблемы в командной работе.
 Мнения экспертов:
Мнения экспертов:- Александр Махнев (IT-специалист):
- Сокращения связаны с закрытием непрофильных проектов и заменой дорогих, но слабых специалистов.
- Акцент на найме мидлов (средний уровень) с умеренными зарплатными ожиданиями: «Они мотивированы и продуктивны».
 Проблемы нового поколения:
Проблемы нового поколения:- Низкий уровень подготовки: кандидаты с псевдокурсов (YouTube, соцсети) не имеют реальных навыков.
- Риски для качества: сбои в продуктах могут участиться из-за неквалифицированных кадров.
 Контекст:
Контекст:- По данным Минцифры РФ (2024):
- 900 тыс. IT-специалистов в России.
- Дефицит кадров — 740 тыс. человек.
 Противоречия:
Противоречия:- СКБ Контур: «Сокращений нет! Планируем расширяться и нанимать экспертов».
- Рынок разделился: одни компании оптимизируют расходы, другие — наращивают команды.
 Итог: Эпоха «дорогих айтишников» сменяется поиском баланса между стоимостью и качеством. Пока одни рискуют продуктивностью, другие делают ставку на мотивированных мидлов.
Итог: Эпоха «дорогих айтишников» сменяется поиском баланса между стоимостью и качеством. Пока одни рискуют продуктивностью, другие делают ставку на мотивированных мидлов. -
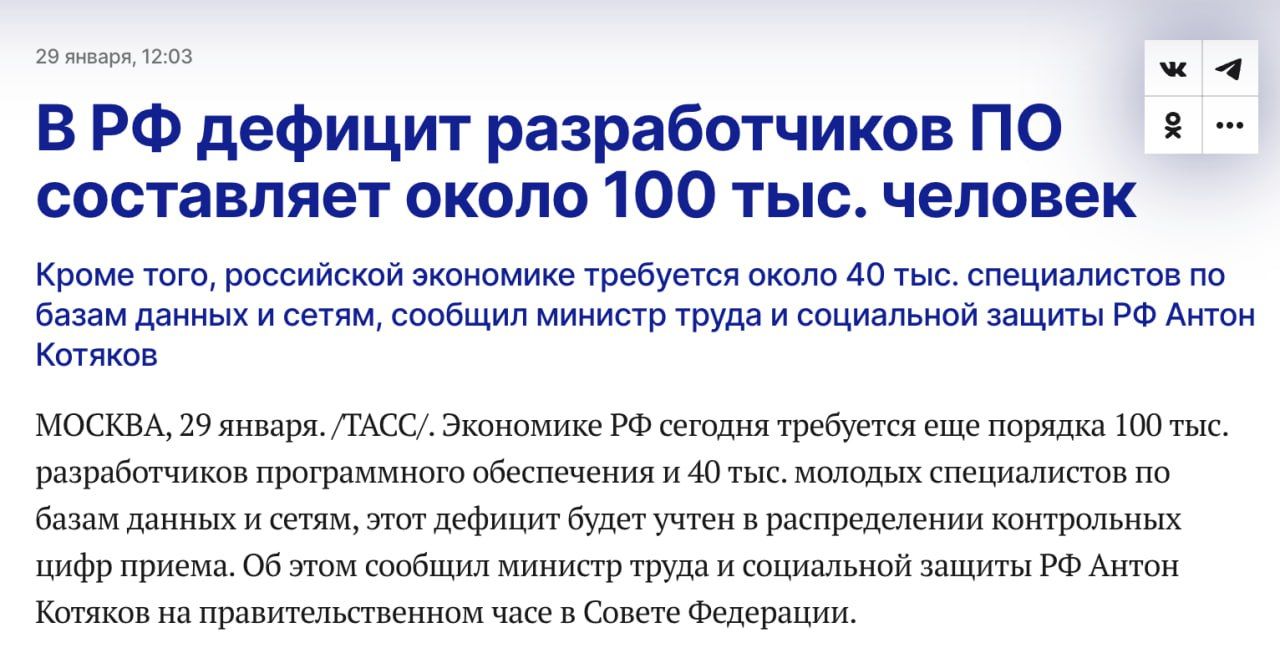
Что-то математика не складывается
-
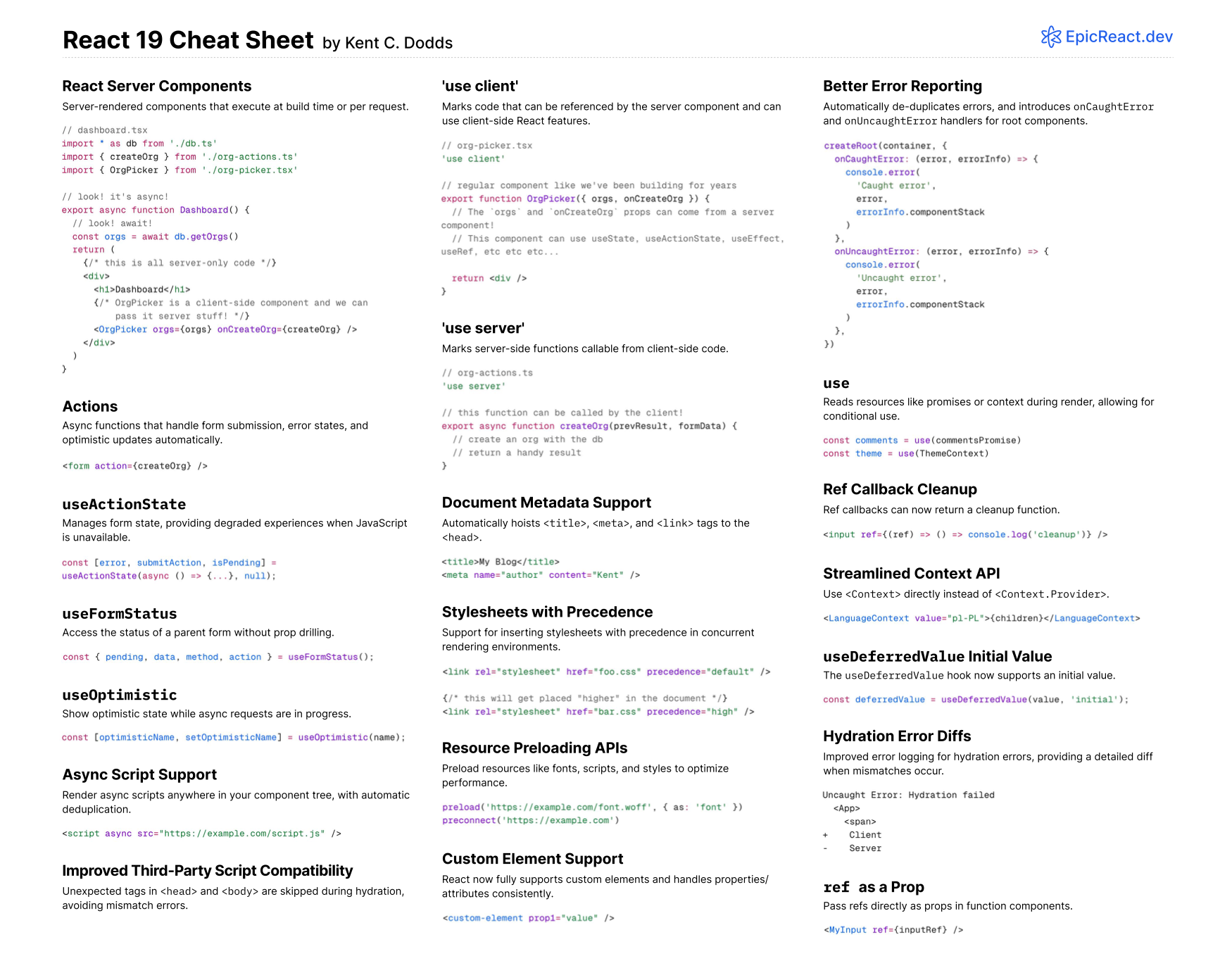
Шпаргалка по React 19Шпаргалка по React 19 от Kent C Dodds, создателя Epic React
Это отчасти шпаргалка, отчасти краткое напоминание о некоторых новых возможностях React 19 с простыми примерами кода.

-
Альтман ПРОГНУЛСЯ — цену на подписку Plus снизят до 10$.Правда, всего на первые 3 месяца (3.14дорас), но никто не мешает создавать новые аккаунты