Привет! Если вы как и я вечно теряет свои заметки по тем или иным технологиям - возрадуйтесь, вы не одиноки 
И так, наконец-то у меня дошли руки до написания небольшого гайда по постгресу, потому что я постоянно забываю команды. Короче приступаем!
Шаг 1
Так как у меня PG уже установлен эта информация больше тебя тебя читатель:
-
Установка PostgreSQL на Windows
Перейдите и скачать на официальный сайт PostgreSQL:https://www.postgresql.org/download/windows/ .
-
Установка PostgreSQL на Linux
sudo apt update
sudo apt install postgresql postgresql-contrib
sudo systemctl start postgresql
sudo systemctl status postgresql
sudo -u postgres psql
- Установка PostgreSQL на macOS
Скачайте установщик с официального сайта: https://www.postgresql.org/download/macosx/ .
Или через brew
brew install postgresql
brew services start postgresql
psql postgres
Если все отлично, то переходим к следующему шагу
Шаг 2 - Подключение
Начнём с малого: откроем терминал и установим соединение с PostgreSQL при помощи клиента psql. Для этого введите в окне терминала команду:
psql postgres
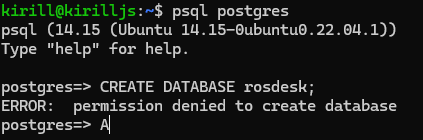
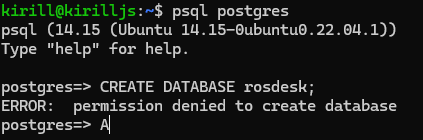
Оно думаю в любом случае подключится, но теперь нам необходимо создать пользователя, БД и выдать на все это дело права.
По этом всего скорее вы увидите ошибку:

По умолчанию psql может пытаться подключиться к самому PostgreSQL не через пользователя postgres, а через вашего текущего. По этому проверяем:
whoami
После введенной команды вы увидите какой текущий пользователей.
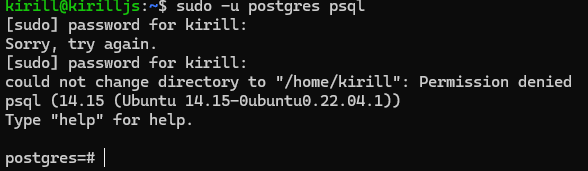
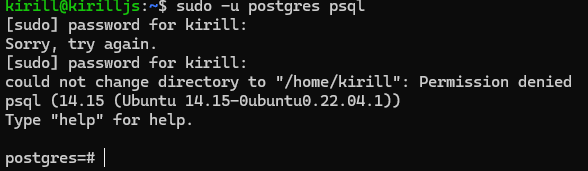
Решение:
sudo -u postgres psql
долбимся через sudo указывая пользователя напрямую.

И так у нас должно пройти все гладко, и идем дальше
Шаг 3 - Создаем пользователя
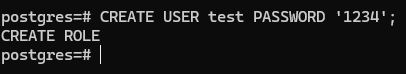
Надеюсь вы вошли и у вас получилось как и у меня зайти под юзером postgres, теперь начнем вводить команды:
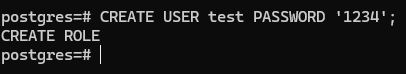
CREATE USER test PASSWORD '1234';
Еще один важный момент, всегда ставьте точку с запятой после команды иначе ничего не произойдет при нажатии enter. Я вечно забываю про ;.

Или же можно создать роль (тот же пользователь только круче), если в этом есть необходимость, если нету то забейте и переходите к шагу №4.
Если все же интересно, то вот:
CREATE ROLE имя_роли WITH LOGIN PASSWORD 'пароль';
Полный пример:
CREATE ROLE admin_role WITH LOGIN PASSWORD 'admin_password' SUPERUSER;
Здесь можно указать дополнительные атрибуты:
LOGIN — разрешает роль подключаться к базе данных.
SUPERUSER — предоставляет роль права суперпользователя.
CREATEDB — позволяет создавать базы данных.
CREATEROLE — позволяет создавать и изменять другие роли.
INHERIT — роль наследует права других ролей, к которым она принадлежит.
REPLICATION — роль может использоваться для репликации.
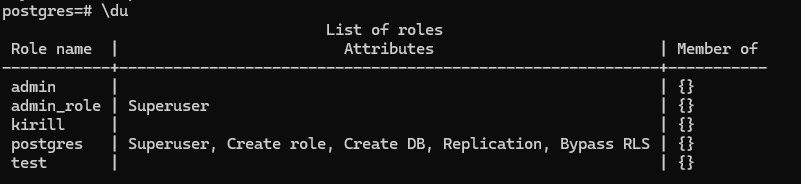
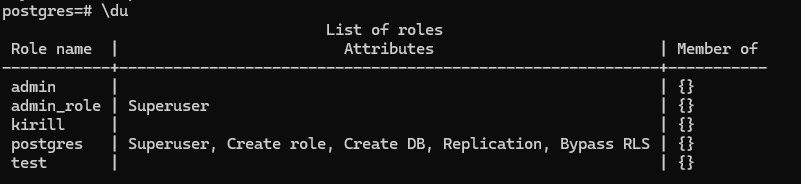
Я попробовал, и сделал роль admin_role, вводим команду \du и смотрим чего там у нас по пользователям:

Шаг 4 - Создание баз данных
Наконец-то мы добрались до создания самих таблиц, и так наша основная команда CREATE DATABASE, с нее мы и начнем.
Пойти можно двумя путями, создать базу и потом присвоить пользователя или сразу все сделать что бы не мучаться.
Создаем только базу
CREATE DATABASE test
Сразу присвоим пользователя:
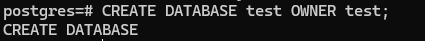
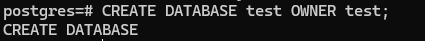
CREATE DATABASE test OWNER test;
Лично я сразу делаю пользователя, а то потом еще вспоминай какая там команда для присвоения 

Вот и все))
Кстати если кому интересно, вот полный синтаксис:
CREATE DATABASE имя_базы
[WITH [OWNER = имя_владельца]
[TEMPLATE = шаблон]
[ENCODING = кодировка]
[LC_COLLATE = локаль_сортировки]
[LC_CTYPE = локаль_типов_символов]
[TABLESPACE = табличное_пространство]
[ALLOW_CONNECTIONS = true|false]
[CONNECTION LIMIT = лимит_подключений]];
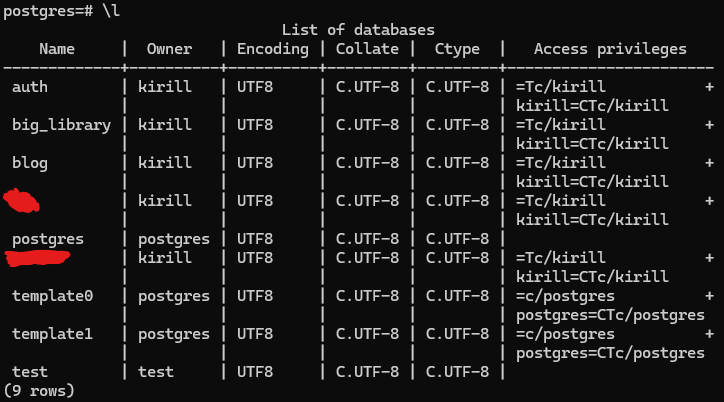
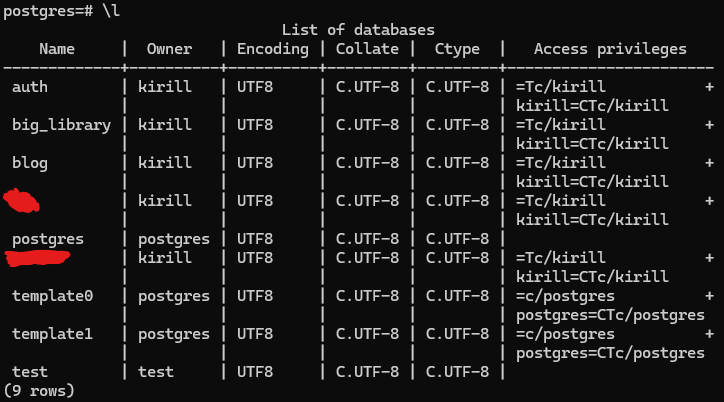
Проверить чо у нас там по БД можно командой \l:

Шаг 5 - Привилегии и доступы
Ну что приступим к самому важному! После создания БД, привязки владельца через OWNER НЕ ВЫХОДИТЕ И НЕ ПЕРЕКЛЮЧАЙТЕСЬ НА САМУ БД, так как права можно выдать только через супер-пупер пользователя.
И так, вот наша первая команда:
-- 1. Предоставляем права на базу данных
GRANT ALL PRIVILEGES ON DATABASE test TO test;
-- 2. Переходим в базу данных
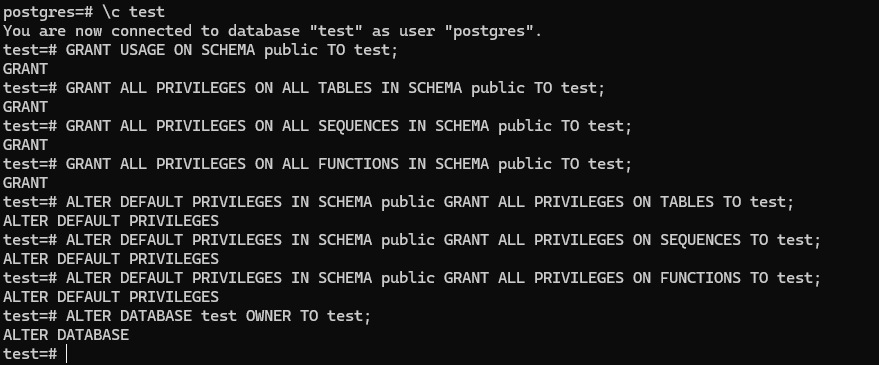
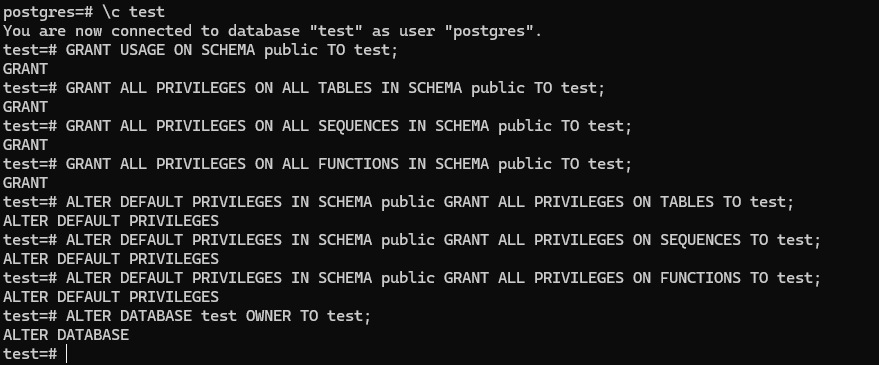
\c test
-- 3. Предоставляем право использования схемы public
GRANT USAGE ON SCHEMA public TO test;
-- 4. Предоставляем права на существующие таблицы
GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO test;
-- 5. Предоставляем права на существующие последовательности
GRANT ALL PRIVILEGES ON ALL SEQUENCES IN SCHEMA public TO test;
-- 6. Предоставляем права на существующие функции
GRANT ALL PRIVILEGES ON ALL FUNCTIONS IN SCHEMA public TO test;
-- 7. Назначаем права на будущие таблицы
ALTER DEFAULT PRIVILEGES IN SCHEMA public GRANT ALL PRIVILEGES ON TABLES TO test;
-- 8. Назначаем права на будущие последовательности
ALTER DEFAULT PRIVILEGES IN SCHEMA public GRANT ALL PRIVILEGES ON SEQUENCES TO test;
-- 9. Назначаем права на будущие функции
ALTER DEFAULT PRIVILEGES IN SCHEMA public GRANT ALL PRIVILEGES ON FUNCTIONS TO test;
-- 10. Делаем пользователя владельцем базы данных
ALTER DATABASE test OWNER TO test;

Вот и все, все права выданы, можно приступать к работе с БД.
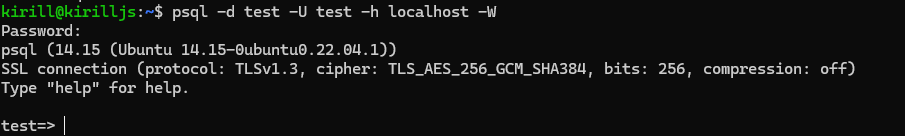
Ну и для проверки закрепим, выйдем из psql и попробуем подключиться к базе при помощи команды:
psql -d test -U test -h localhost -W
Если все прошло успешно, увидим следующее:

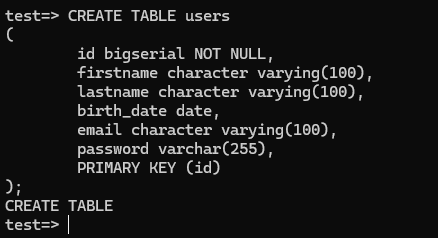
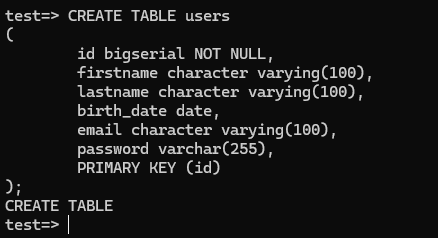
И еще для закрепления! Давайте попробуем создать таблицу (Мы в базе под нужным пользователем)

Все работает, красотища то какая! Можно наконец-то брать node или go и бежать писать сервак!
Всем спасибо за внимание, если есть вопросы - пишите в комменты.













 Всем привет!
Всем привет! Что нужно установить?
Что нужно установить?
 Шаг 1: Создаём бота через @BotFather
Шаг 1: Создаём бота через @BotFather
 Шаг 2: Пишем код бота
Шаг 2: Пишем код бота
 Возможные ошибки
Возможные ошибки
 ️ Что использовал?
️ Что использовал? Пример кода: команда /start
Пример кода: команда /start Запуск бота
Запуск бота Обработка ссылок
Обработка ссылок Что дальше?
Что дальше? Попробуйте сами!
Попробуйте сами!
 Но если хотите повторить — начните с
Но если хотите повторить — начните с