JavaScript для самых маленьких. Часть #1
-
Всем привет! И добро пожаловать на наш форум RosDesk!
Ранее я уже писал небольшие статьи о паттернах, типах и прочих сложных штуках. Сейчас же у меня появилась идея написать серию статьей для самых маленьких булочек которые хотят разобраться в языке программирования JavaScript. Постараюсь разжёвывать информацию максимально понятно.
которые хотят разобраться в языке программирования JavaScript. Постараюсь разжёвывать информацию максимально понятно.
Ну что же, поехали!Hello, World!
HTML отвечает за структуру, а CSS — за внешний вид веб-страниц. Вместе они позволяют создавать красивые сайты, как, например, наш форум.
Для добавления интерактивности на сайт нужен JavaScript.
Что такое JavaScript?
JavaScript — современный язык программирования, дополняющий HTML и CSS. Он приносит интерактивность в веб-документы. Вот что он может делать:
- Обрабатывать события, такие как клик мыши.
- Изменять HTML и CSS после загрузки страницы.
- Создавать анимации и перемещения объектов.
- Разрабатывать браузерные игры.
- Обмениваться данными с сервером.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- JavaScript прост в написании. Вы используете команды, похожие на английские слова, чтобы управлять браузером.
Пример кода:
let defaultName = "JavaScript"; function sayHello(name) { if (name == null) { alert("Hello, " + defaultName + "!"); } else { alert("Hello, " + name + "!"); } }Не волнуйтесь, если пока что-то непонятно. Обратите внимание на английские слова: function, if, else, alert, name. Со временем вы разберетесь в их значении.
Теперь, вместо теории, давайте немного попрактикуемся в написании JavaScript-кода и создадим простое приложение, отображающее текст в браузере.
Начало работы с JavaScript
Если вы новичок в программировании, не переживайте. Скоро вы поймёте, что JavaScript не так сложен, как кажется. Давайте начнем.
Для начала вам нужно знать основы создания веб-страниц, использования редактора кода и добавления HTML/CSS. Если вы с этим не знакомы, прочтите статью - https://help.megagroup.ru/chto-takoye-html-i-css.
Создание HTML-документа
Откройте HTML-документ, где будете писать JavaScript-код. Запустите редактор кода, например, Visual Studio Code. Если у вас его нет, установите. Создайте новый файл, перейдя к вкладке Untitled.

Сохраните файл через File > Save, указав имя и расположение. Добавьте следующий HTML-код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello, RosDesk</title> </head> <body> </body> <script> </script> </html>После добавления HTML-кода сохраните документ. Теперь откройте файл index.html двойным щелчком на рабочем столе. Ваш браузер по умолчанию отобразит содержимое файла.
Если все сделано правильно, вы увидите пустую страницу. Это нормально, так как пока что на странице нет видимого содержимого. Исправим это, вернувшись в редактор кода и добавив JavaScript.
Добавление JavaScript
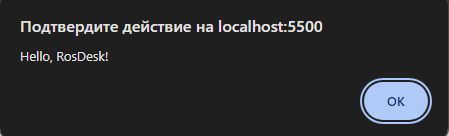
Найдите тег script в нижней части HTML-документа. Этот тег служит контейнером для JavaScript-кода. Чтобы отобразить сообщение “Hello, RosDesk!” в диалоговом окне при загрузке страницы, добавьте в тег script следующую строку:
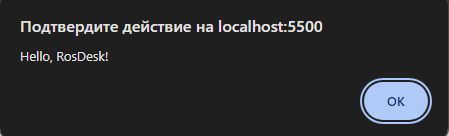
alert('Hello, RosDesk!')Сохраните HTML-файл и снова откройте его в браузере. Вы должны увидеть диалоговое окно с сообщением.
Поздравляю с первой попыткой написания JavaScript-кода! Теперь разберем, как это работает.

Вы только что создали простую JavaScript-инструкцию. Инструкция — это логическая последовательность действий, которые должен выполнить браузер. В обычных приложениях таких инструкций множество, но у нас всего одна:
alert("Hello, RosDesk!");Инструкции обычно заканчиваются точкой с запятой (;). Внутри инструкции используется JavaScript-синтаксис. Наш код, хотя и короткий, содержит элемент alert, который отвечает за отображение сообщения. Это слово похоже на английское и означает то же самое в JavaScript: привлечение внимания.
Alert — это функция, часто используемая в JavaScript. Функции — это фрагменты кода, которые выполняют определенные действия. Они могут быть определены вами, библиотеками или фреймворками. В данном случае функция alert встроена в браузер и отображает диалоговое окно с переданным сообщением. Чтобы использовать функцию alert, достаточно вызвать её с нужным текстом:
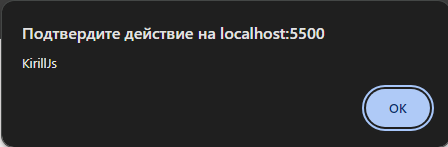
alert("Эй, Привет!");Текст (или строка) всегда заключен в одинарные или двойные кавычки. Это одна из особенностей JavaScript. Мы рассмотрим строки более подробно позже, а пока замените “hello, world!” на своё имя:
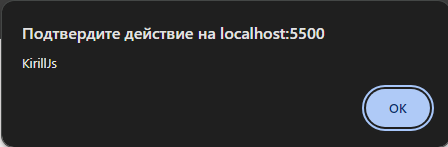
alert("Ваше имя");Запустите приложение и увидите своё имя в диалоговом окне.

Проще простого, правда? Вы можете вписать в строку что угодно: имя питомца, название любимого сериала и т.д., а JavaScript все это отобразит.Коротко о главном
В этой главе вы узнали основы написания JavaScript-кода. Мы рассмотрели базовые принципы и термины. Не переживайте, если не запомнили все сразу. В следующих уроках мы детально разберем наиболее интересные части. В конечном итоге, JavaScript позволяет создавать гораздо более сложные и интересные вещи, чем простые диалоговые окна.
В конце каждой главы вы найдете ссылки на дополнительные ресурсы, созданные мной или другими разработчиками (в комментариях). Они помогут углубить знания, взглянуть на материал с другой стороны и попрактиковаться на сложных примерах. Рассматривайте эту статью как стартовую площадку для освоения более продвинутых тем.
Если у вас есть вопросы по этой главе, оставляйте сообщения на нашем форуме https://forum.rosdesk.ru.
И конечно же жду Вас мои маленькие булочки в комментарии
-
Всем привет! И добро пожаловать на наш форум RosDesk!
Ранее я уже писал небольшие статьи о паттернах, типах и прочих сложных штуках. Сейчас же у меня появилась идея написать серию статьей для самых маленьких булочек которые хотят разобраться в языке программирования JavaScript. Постараюсь разжёвывать информацию максимально понятно.
которые хотят разобраться в языке программирования JavaScript. Постараюсь разжёвывать информацию максимально понятно.
Ну что же, поехали!Hello, World!
HTML отвечает за структуру, а CSS — за внешний вид веб-страниц. Вместе они позволяют создавать красивые сайты, как, например, наш форум.
Для добавления интерактивности на сайт нужен JavaScript.
Что такое JavaScript?
JavaScript — современный язык программирования, дополняющий HTML и CSS. Он приносит интерактивность в веб-документы. Вот что он может делать:
- Обрабатывать события, такие как клик мыши.
- Изменять HTML и CSS после загрузки страницы.
- Создавать анимации и перемещения объектов.
- Разрабатывать браузерные игры.
- Обмениваться данными с сервером.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- JavaScript прост в написании. Вы используете команды, похожие на английские слова, чтобы управлять браузером.
Пример кода:
let defaultName = "JavaScript"; function sayHello(name) { if (name == null) { alert("Hello, " + defaultName + "!"); } else { alert("Hello, " + name + "!"); } }Не волнуйтесь, если пока что-то непонятно. Обратите внимание на английские слова: function, if, else, alert, name. Со временем вы разберетесь в их значении.
Теперь, вместо теории, давайте немного попрактикуемся в написании JavaScript-кода и создадим простое приложение, отображающее текст в браузере.
Начало работы с JavaScript
Если вы новичок в программировании, не переживайте. Скоро вы поймёте, что JavaScript не так сложен, как кажется. Давайте начнем.
Для начала вам нужно знать основы создания веб-страниц, использования редактора кода и добавления HTML/CSS. Если вы с этим не знакомы, прочтите статью - https://help.megagroup.ru/chto-takoye-html-i-css.
Создание HTML-документа
Откройте HTML-документ, где будете писать JavaScript-код. Запустите редактор кода, например, Visual Studio Code. Если у вас его нет, установите. Создайте новый файл, перейдя к вкладке Untitled.

Сохраните файл через File > Save, указав имя и расположение. Добавьте следующий HTML-код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello, RosDesk</title> </head> <body> </body> <script> </script> </html>После добавления HTML-кода сохраните документ. Теперь откройте файл index.html двойным щелчком на рабочем столе. Ваш браузер по умолчанию отобразит содержимое файла.
Если все сделано правильно, вы увидите пустую страницу. Это нормально, так как пока что на странице нет видимого содержимого. Исправим это, вернувшись в редактор кода и добавив JavaScript.
Добавление JavaScript
Найдите тег script в нижней части HTML-документа. Этот тег служит контейнером для JavaScript-кода. Чтобы отобразить сообщение “Hello, RosDesk!” в диалоговом окне при загрузке страницы, добавьте в тег script следующую строку:
alert('Hello, RosDesk!')Сохраните HTML-файл и снова откройте его в браузере. Вы должны увидеть диалоговое окно с сообщением.
Поздравляю с первой попыткой написания JavaScript-кода! Теперь разберем, как это работает.

Вы только что создали простую JavaScript-инструкцию. Инструкция — это логическая последовательность действий, которые должен выполнить браузер. В обычных приложениях таких инструкций множество, но у нас всего одна:
alert("Hello, RosDesk!");Инструкции обычно заканчиваются точкой с запятой (;). Внутри инструкции используется JavaScript-синтаксис. Наш код, хотя и короткий, содержит элемент alert, который отвечает за отображение сообщения. Это слово похоже на английское и означает то же самое в JavaScript: привлечение внимания.
Alert — это функция, часто используемая в JavaScript. Функции — это фрагменты кода, которые выполняют определенные действия. Они могут быть определены вами, библиотеками или фреймворками. В данном случае функция alert встроена в браузер и отображает диалоговое окно с переданным сообщением. Чтобы использовать функцию alert, достаточно вызвать её с нужным текстом:
alert("Эй, Привет!");Текст (или строка) всегда заключен в одинарные или двойные кавычки. Это одна из особенностей JavaScript. Мы рассмотрим строки более подробно позже, а пока замените “hello, world!” на своё имя:
alert("Ваше имя");Запустите приложение и увидите своё имя в диалоговом окне.

Проще простого, правда? Вы можете вписать в строку что угодно: имя питомца, название любимого сериала и т.д., а JavaScript все это отобразит.Коротко о главном
В этой главе вы узнали основы написания JavaScript-кода. Мы рассмотрели базовые принципы и термины. Не переживайте, если не запомнили все сразу. В следующих уроках мы детально разберем наиболее интересные части. В конечном итоге, JavaScript позволяет создавать гораздо более сложные и интересные вещи, чем простые диалоговые окна.
В конце каждой главы вы найдете ссылки на дополнительные ресурсы, созданные мной или другими разработчиками (в комментариях). Они помогут углубить знания, взглянуть на материал с другой стороны и попрактиковаться на сложных примерах. Рассматривайте эту статью как стартовую площадку для освоения более продвинутых тем.
Если у вас есть вопросы по этой главе, оставляйте сообщения на нашем форуме https://forum.rosdesk.ru.
И конечно же жду Вас мои маленькие булочки в комментарии

-
Полезные ресурсы:
doka.guide
learn.javascript.ru
© 2024 - 2025 RosDesk, Inc. Все права защищены.

