Как сделать хлебные крошки в modx
MODX
1
Сообщения
1
Постеры
59
Просмотры
-
Чтобы создать хлебные крошки в MODX, вам нужно создать отдельный чанк breadcrumbs и использовать pdoCrumbs из плагина pdoTools.
Подробнее о параметрах pdoCrumbs можно почитать в документации - ссылка.
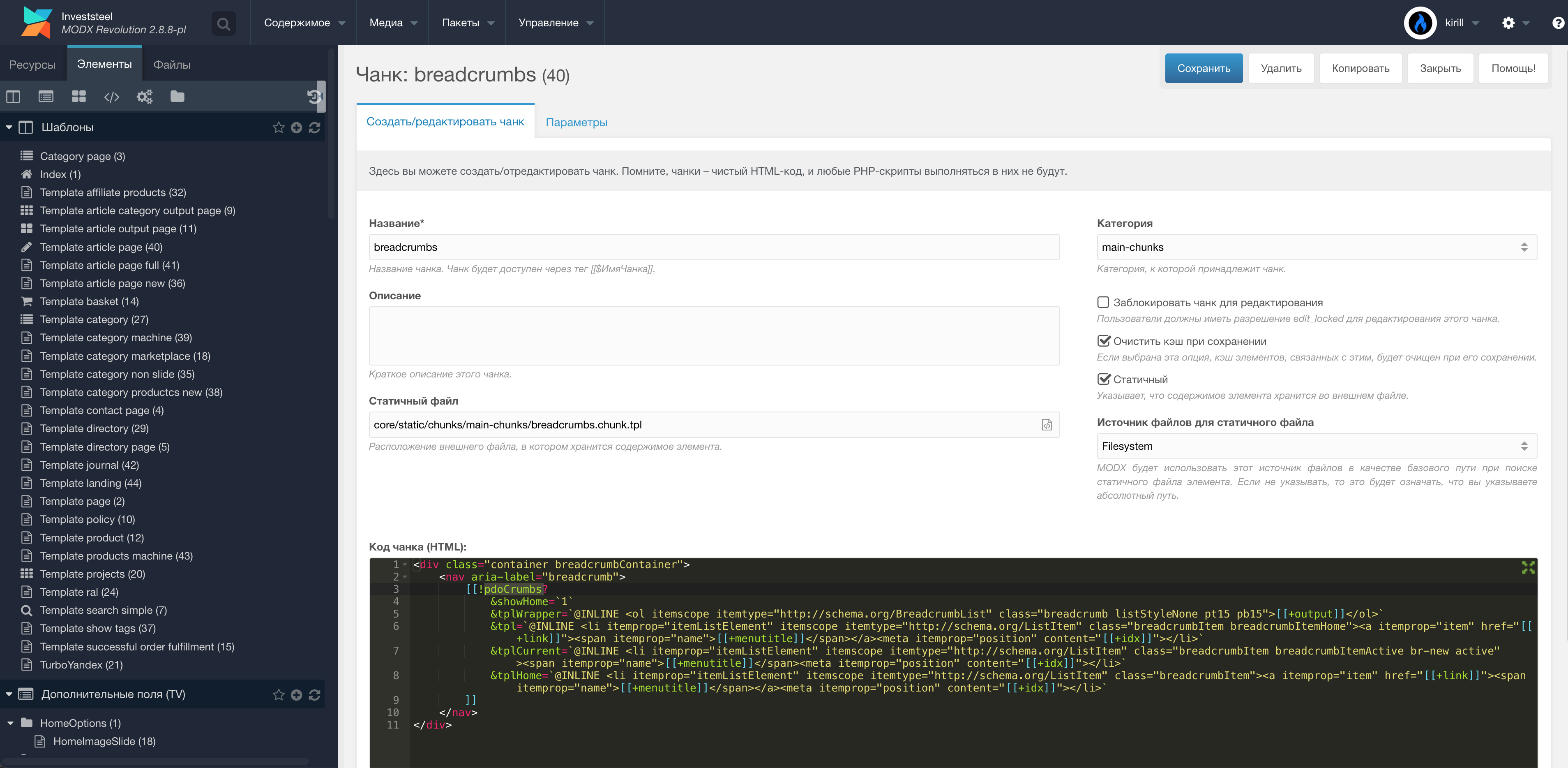
Вот пример кода для ваших хлебных крошек:
<div class="container breadcrumbContainer"> <nav aria-label="breadcrumb"> [[!pdoCrumbs? &showHome=`1` &tplWrapper=`@INLINE <ol itemscope itemtype="http://schema.org/BreadcrumbList" class="breadcrumb listStyleNone pt15 pb15">[[+output]]</ol>` &tpl=`@INLINE <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="breadcrumbItem breadcrumbItemHome"><a itemprop="item" href="[[+link]]"><span itemprop="name">[[+menutitle]]</span></a><meta itemprop="position" content="[[+idx]]"></li>` &tplCurrent=`@INLINE <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="breadcrumbItem breadcrumbItemActive br-new active"><span itemprop="name">[[+menutitle]]</span><meta itemprop="position" content="[[+idx]]"></li>` &tplHome=`@INLINE <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="breadcrumbItem"><a itemprop="item" href="[[+link]]"><span itemprop="name">[[+menutitle]]</span></a><meta itemprop="position" content="[[+idx]]"></li>` ]] </nav> </div>В этом примере применяются schema.org для улучшения SEO. Вы можете использовать мои наработки и адаптировать их под свои сайты.

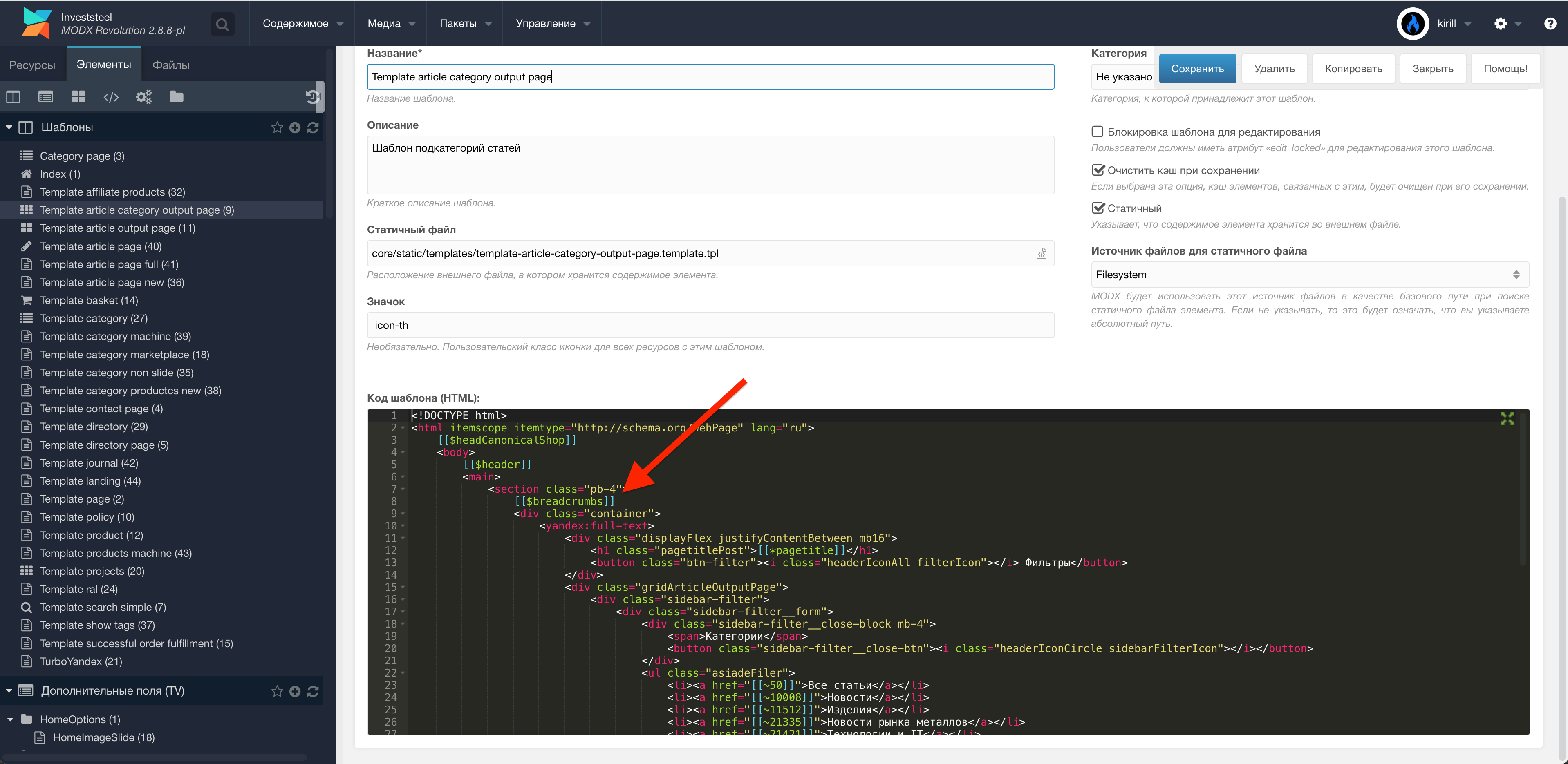
Теперь вставьте созданный чанк в нужный шаблон, и вы готовы к работе. Я использовал эти хлебные крошки для шаблона страниц статей. Посмотреть, как выглядит готовый вариант, можно здесь.

© 2024 - 2025 RosDesk, Inc. Все права защищены.